Template Designer: How to increase entire blog width beyond maximum
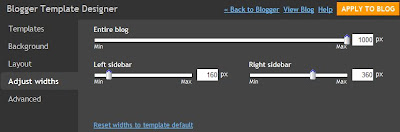
The new Blogger Template Designer has made it very easy to change overall blog width as well as the width of the main column and the sidebars. All you need to do is to sign into Dashboard, click DESIGN > TEMPLATE DESIGNER > ADJUST WIDTH and you will be provided with sliders to drag and drop to whatever values your heart desires, then click APPLY TO BLOG to save the new settings (see screenshot below):

Not only that, you can view the result of your selected changes below and if horrified by your changes, just click RESET WIDTHS TO TEMPLATE DEFAULT. (Note that while there is no slider to adjust the width of the main column, it would be indirectly set by the overall width - whatever width you have set for the sidebar)
However with the Simple (and I believe the others too) template, the overall width is limited to maximum 1000px. So what do you do when you want your overall blog width to be greater than 1000px.?
Update:
It may be interesting for you to read the comment by Vanja Milicevic
and my responses before you change your blog width to wider than 1000px.
However, if you have specific reasons for not worrying about getting
that inconvenient horizontal scroll bar like for example you upload a
lot of large photos, it may still be a good idea to have a wider
template and main column
Well, while in the DESIGN tab/mode, click EDIT HTML to open the template editor and search for these codes (use ctrl+ F and search for, say, <b:template-skin> or any portion of the codes below:
<b:template-skin>
<b:variable default='930px' name='content.width' type='length' value='1000px'/>
<b:variable default='0' name='main.column.left.width' type='length' value='0px'/>
<b:variable default='930px' name='content.width' type='length' value='1000px'/>
<b:variable default='0' name='main.column.left.width' type='length' value='0px'/>
then change that 1000px to whatever values you fancy and you would have changed the overall blog width.
BTW the default for the overall blog width is 930px which is roughly the value you would need to set in order to optimize your blog for 1024x768 screen resolution which is what many web designers are doing because the previous lowest denominator 800x600 screen is now used by very few people.



0 comments:
Post a Comment